SmartComposition: Enhanced Web Components for a Better Future of Web Development
Authors: Michael Krug, Martin Gaedke
Introduction
 We introduce the usage of enhanced Web Components to create web applications with multi-device capabilities by composition. By using the latest developments of the family of W3C standards called “Web Components” that we extended with dedicated communication and synchronization functionality, web developers are enabled to create web applications with ease. We enhance Web Components with an event-based communication channel, which is not limited to a single browser window. With our approach, applications using the extended Web Components and an additional synchronization service also support multi-device scenarios. In contrast to other widget-based approaches (W3C Widgets, OpenSocial containers), the usage of Web Components does not require the deployment of a dedicated runtime environment or platform, like Apache Rave. Web Components are based on standard web technologies, are natively supported by recent web browsers and loosely coupled using our extension. This ensures a high level of reuse.
We introduce the usage of enhanced Web Components to create web applications with multi-device capabilities by composition. By using the latest developments of the family of W3C standards called “Web Components” that we extended with dedicated communication and synchronization functionality, web developers are enabled to create web applications with ease. We enhance Web Components with an event-based communication channel, which is not limited to a single browser window. With our approach, applications using the extended Web Components and an additional synchronization service also support multi-device scenarios. In contrast to other widget-based approaches (W3C Widgets, OpenSocial containers), the usage of Web Components does not require the deployment of a dedicated runtime environment or platform, like Apache Rave. Web Components are based on standard web technologies, are natively supported by recent web browsers and loosely coupled using our extension. This ensures a high level of reuse.
Demo
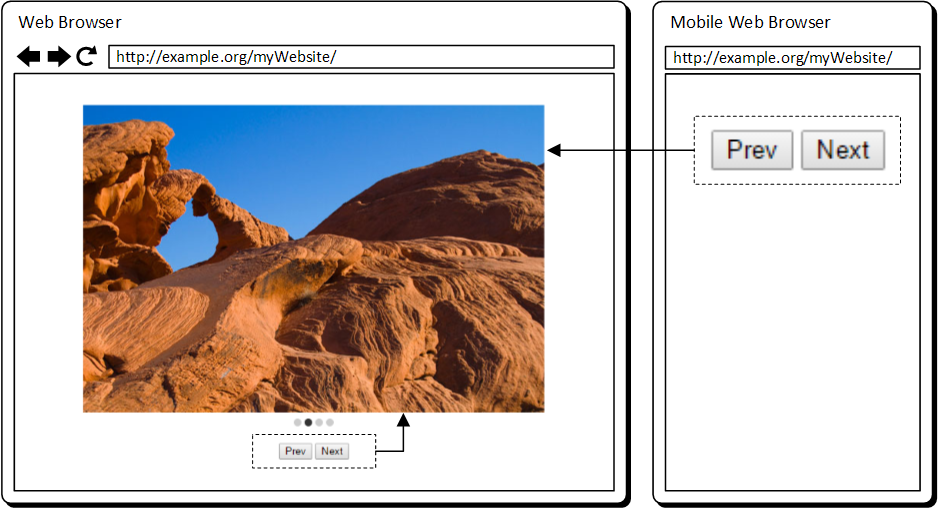
To demonstrate our approach we show how easy it is to create interactive, multi-device web applications with the use of our enhanced Web Components. We show a working prototype of the SmartComposition approach using the example of two demos: The first one covers a common use case. We show an image slideshow that is implemented as a Web Component and uses our enhanced functionality. Since the component is able to exchange data with other components, the slideshow can be controlled from another Web Component. By using our presented synchronization service, this controlling component can also be used on another device. You can even have the same slideshow in a synchronized state on a second device. As you can see in Listing 3, the markup of the image slideshow is noticeably clean and readable, without any cluttering from inline JavaScript or any HTML elements that are used for implementing the sliding functionality. You only add the images that should become part of the slideshow. The control component has an even simpler markup.

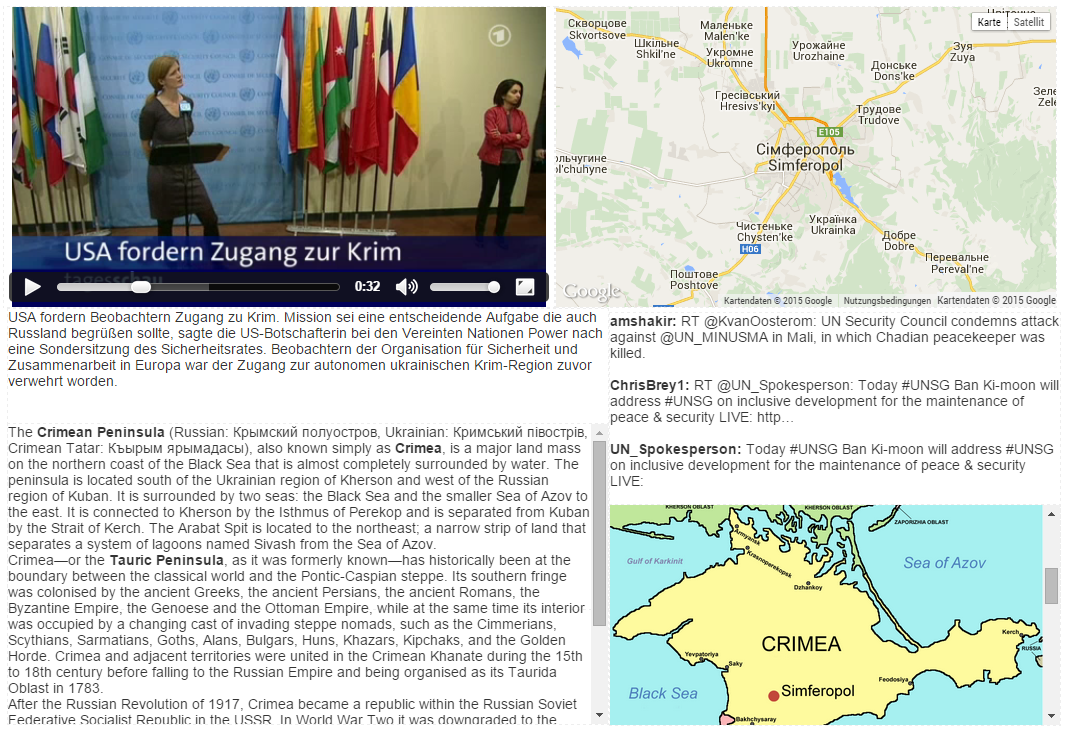
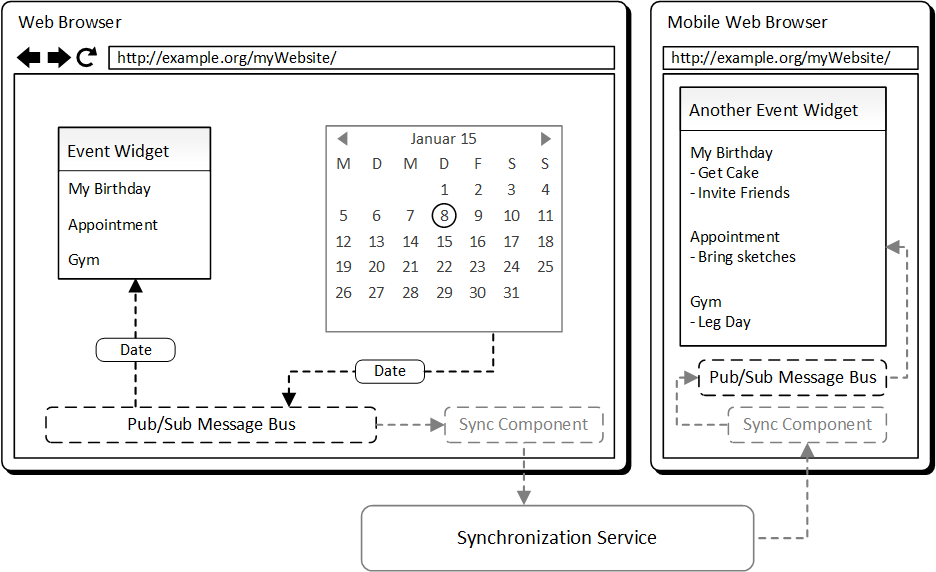
The second demo is more complex. We used our component-based approach to implement a media enrichment application. This demo shows a mashup-like scenario, which was former discussed and implemented without the usage of Web Components. We created different kinds of new components. Most of them gather data from various web services regarding a topic or keyword to display information that can be useful while watching a video. The video is played by a special video component that posts messages containing metadata at specific timestamps. This is done by exploiting the TextTrack-API and an attached VTT subtitles file that contains time-based metadata ‒ in this case a transcript of the spoken. Parts of the transcript are published using a specific topic that is subscribed by a component that extracts keywords using statistical algorithms and natural language processing technologies. The extracted keywords are again published to the bus with different topics based on determined categories. To visualize information about those topics, we implemented components that catch data from, i.e. Twitter, Flickr, Google Maps, Google Images and Wikipedia. The mashup of components is as simple as adding new elements to the HTML document. To proof the multi-device capabilities of our solution, we will show that you can have the components displaying different kinds of information synchronized on multiple devices. You even can move the components from one device to another one.