Media Enrichment on Distributed Displays by Selective Information Presentation: A First Prototype
Authors: Michael Krug, Fabian Wiedemann, Martin Gaedke
Introduction
 The Internet offers a wide range of information and media content. Currently, users who are watching a video and look for related information have to search for it by themselves. In our recent work we focused on how to enrich video content with additional related information. This paper presents an approach to extend media enrichment to support the presentation of additional content on multiple distributed displays. Our approach focuses on real time synchronization between a video on one display and the presentation of related information on the same or any other display with a web browser.
The Internet offers a wide range of information and media content. Currently, users who are watching a video and look for related information have to search for it by themselves. In our recent work we focused on how to enrich video content with additional related information. This paper presents an approach to extend media enrichment to support the presentation of additional content on multiple distributed displays. Our approach focuses on real time synchronization between a video on one display and the presentation of related information on the same or any other display with a web browser.
Demo
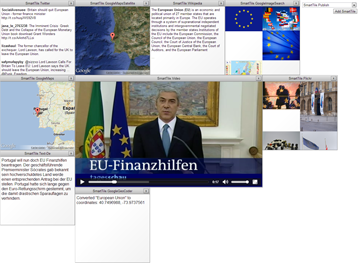
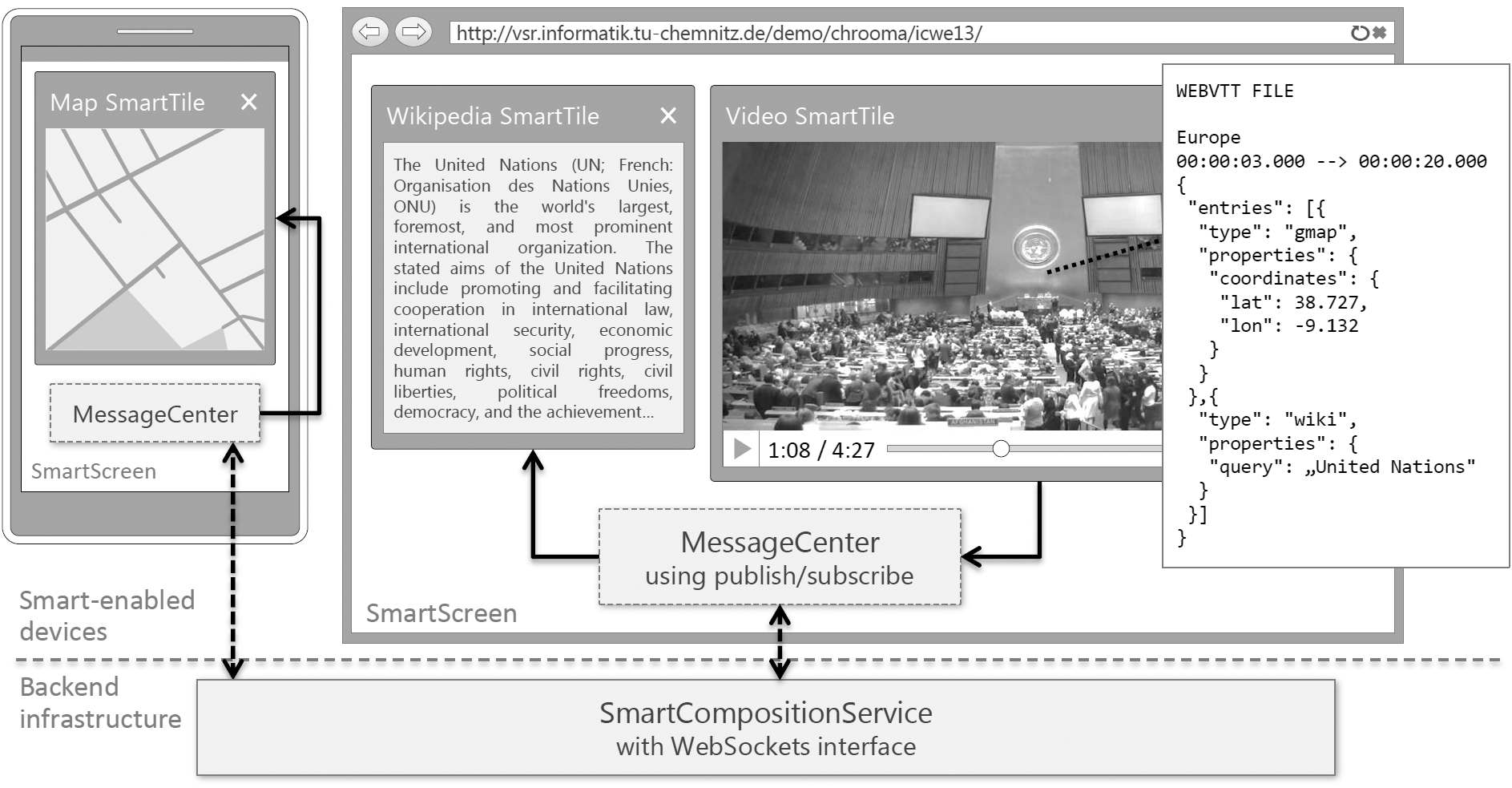
In the demo we are presenting our first prototype for media enrichment on distributed displays. We are using a video clip of the German newscast “tagesschau”, which is annotated with metadata. The video can be displayed on a large display like a PC and related additional content on the same display and on a smaller one like a tablet. This will demonstrate the real time synchronization between both displays. Further on, the demo illustrates the selective information presentation by showing additional content only on the display where the corresponding SmartTile is present.
The demonstration of our approach consists of two parts: The first page contains a video SmartTile, which is playing a sample clip and is publishing various events, and other SmartTiles for displaying relevant information. The second page can be used on another device such as a smartphone and will display only related content depending on the SmartTiles you have added.
Browser Support
The prototype is supported by the following browsers:
- Google Chrome 18+
- Internet Explorer 10
- Opera 12.1+
- Safari 6+
- Google Chrome on Android
The following browsers do not support the TextTrack-API of HTML5 video tag, therefore no events will be published when playing the video.
Nevertheless, the manual publishing and automatic synchronization of events from other displays will work.
- Firefox 11+
- Stock Browser on Android 4.1 (Enable WebSockets support in settings.)
- Google Chrome on iOS (Video can not be played.)
- Safari on iOS (Video can not be played.)